Superpose deux images
Traitement d'images en ligne gratuit

Première image:
image d'arrière plan

Deuxième image:
image de premier plan

Résultat:
superposition des deux images
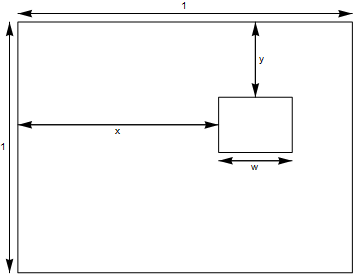
w = 0.22 x = 0.6 y = 0.3
La deuxième image est redimensionnée et posée sur la première à l'endroit désiré.
Le cas échéant, les parties de la deuxième qui débordent de la première sont rognées. L'image retournée a les dimensions de la première image.

w = largeur de la deuxième image par rapport à la première
w = 0.22 signifie que la largeur de la deuxième image est égale à 22 % de la largeur de la première image.
x = position du bord gauche de la deuxième image par rapport au bord gauche de la première image
x = 0.6 signifie que la distance entre les bords gauches des deux images est égale à 60 % de la largeur de la première.
y = position du bord supérieur de la deuxième image par rapport au bord supérieur de la première image
y = 0.3 signifie que la distance entre les bords supérieurs des deux images est égale à 30 % de la hauteur de la première.
Les valeurs numériques peuvent être remplacées par des rapports tels que w=1/3 x = 3.7/14.2
L'usage du symbole % est exclu, mais on peut écrire 22/100
On peut itérer les superpositions.
Dans le cas où l'on voudrait poser un emoji sur l'image, on peut d'abord télécharger ici quelques exemples.
Enregistrer l'image reçue en retour.
Pour repositionner la deuxième image: Après avoir effectué un premier essai, il est souvent nécessaire d'effectuer des corrections. En utilisant le bouton du navigateur «Revenir en arrière», on retrouve les données et on peut en modifier certaines.
Exemple avec l'option Traitement de la transparence
Prenons l'exemple d'un logo au format PNG dont le fond est transparent. Il a été créé avec l'application en ligne Créer des graphiques SVG en coordonnées mathématiques, puis converti au format PNG avec le logiciel GIMP.

L'option Traitement de la transparence permet de voir le fond à travers le logo :
